https://streamhpc.com/blog/2018-06-19/how-to-speed-up-excel-in-6-steps/
https://github.com/boyan-soubachov/Excelerator
https://people.gnome.org/~michael/data/2014-05-13-iwocl-libreoffice.pdf
Android - Application Development - Error (minSdk(API 23)> deviceSdk(API 19) error)
You have set minimal SDK on your project is API 23 (marshmallow) and your device or emulator has SDK(API 19, Kitkat). Just go to build.gradle(Module:app) and change minSdkVersion:
android {
compileSdkVersion 26
buildToolsVersion "26.0.1"
defaultConfig {
applicationId "YOUR PACKAGE"
minSdkVersion 17 //change here
targetSdkVersion 26
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
multiDexEnabled true
}DRUPAL 7 - DYNAMIC Option List
Webform is a great module in Drupal which help collecting user data. Recently i am working on a new website which needs a webform and one of the field is a selection list contains the node titles of a specific content type. I found a blog post about this dynamic select options feature in Drupal 6 by creating a custom module.
xebee – Drupal Webform : Add a dynamic select option list
xebee – Drupal Webform : Add a dynamic select option list
Here is a similar approach for Drupal 7.
1. Create a new directory named as webform_options with the following 2 files inside.
webform_options.info
1. Create a new directory named as webform_options with the following 2 files inside.
webform_options.info
1
2
3
4
5
6
| ; $Id$name = Webform optionsdescription = Preset options for webform fieldpackage = "Eureka"core = 7.xversion = 7.x-1.0 |
webform_options.module
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| /** * The following piece of code is based on the blog post above written by Anubhav */function webform_options_webform_select_options_info() { $items = array(); if (function_exists('_get_node_titles')) { $items['node_titles'] = array( 'title' => t('Node titles'), 'options callback' => '_get_node_titles', ); } return $items;}function _get_node_titles() { $options = array(); $sql = "SELECT nid, title FROM {node}"; $result = db_query($sql); foreach ($result as $row) { $options[$row->nid] = $row->title; } return $options;} |
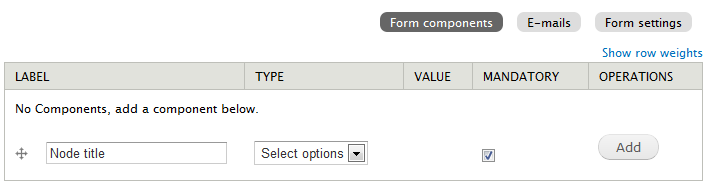
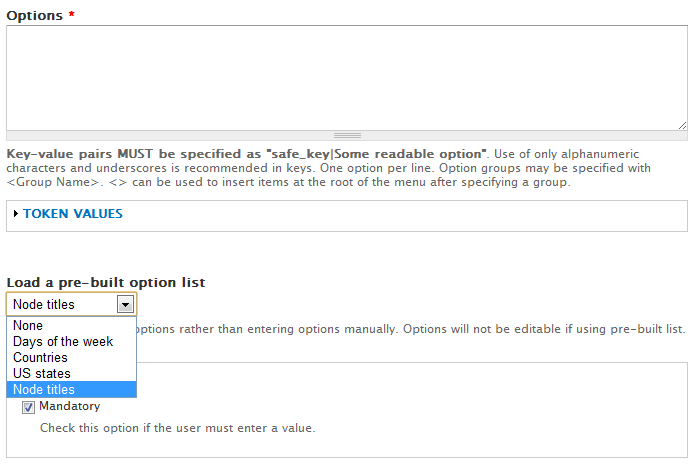
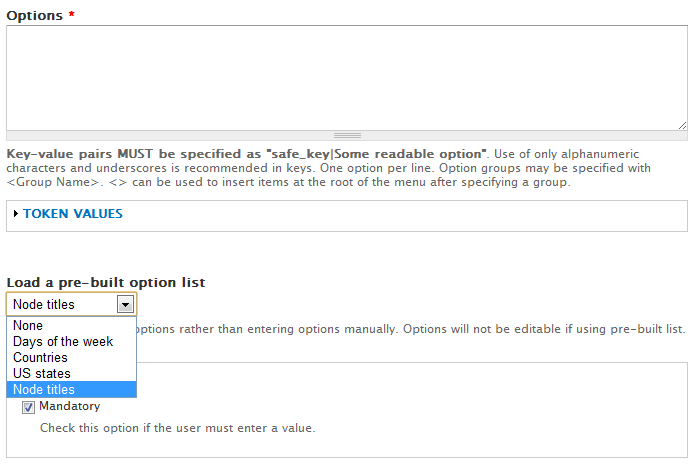
3. In the webform field setting page, pick Node titles for Load a pre-built option list. In addition, check the Listbox checkbox under Display as we want to have a selection list instead of radio button.


4. Save the form and you now have selection list which contains all node titles. If you want limit the options to a specific content type, just modify the SQL in webform_options.module.


Done =)
https://eureka.ykyuen.info/2012/04/11/drupal-7-dynamic-select-options-for-webform/
Subscribe to:
Comments (Atom)