- My solution is simple, don't look at the error notification in Build - Run tasks (which should be Execution failed for task ':app:compileDebugJavaWithJavac')
- Just fix all errors in the Java Compiler section below it.
Android Studio Development - Execution failed for task ':app:compileDebugJavaWithJavac' Android Studio
GEO Mapping Tools

QGIS
QGIS (previously known as Quantum GIS) is a free and open-source cross-platform desktop geographic information system (GIS) application that supports viewing, editing, and analysis of geospatial data.https://www.qgis.org/en/site/about/screenshots.html#screenshots
Power BI - PostgresConnection
Download
https://github.com/npgsql/Npgsql/releases




https://github.com/npgsql/Npgsql/releases
Following are the steps required to connect Power BI Desktop Tool to PostgreSQL Database:
- Setup PostgreSQL Client
- Connect Power BI Desktop Tool to PostgreSQL
Below are the steps that will walk you through setting up PostgreSQL Client:
Step 1: Download the latest MSI from this page and install it in your machine.
Step 2: Once this is done, you can now try connecting Power BI to PostgreSQL. However you will notice below error

Once you restart your machine, you can now connect to PostgreSQL and start playing with your data. Below are the steps for connecting Power BI Desktop Tool to PostgreSQL:
Step 1: Open pgAdmin III interface to create database, table and few records to display in your report as shown in screen capture below

Step 2: Open Power BI Desktop Tool and click ‘Get Data’ and select PostgreSQL Database as shown below
Step 3: Enter server name (in our case it is localhost), database name, username and password as shown in below screen capture

Step 4: Select required table from database and click load as shown in screen capture below

Step 5: Once data is loaded in model, you can start playing around with the data and create beautiful visualizations/reports as shown in image below and later publish it to Power BI Online Service
Human Resource Management - Thinking beyond
Human Resources is actually Human Transformation!
When we think of traditional HR functions we typically think about hiring, firing, policies, training and rules/regulations. But in the future of work we need a shift in the role that HR plays in the organization. We need HR to not be like HR.
I know we cannot ignore the traditional HR duties, but I think those duties should make up a small percentage of time compared to how much time is spent on driving change in the organization.
That is what HR should be focusing on. It should be called Human Transformation instead of Human Resources. Why? Because their role should be centered on helping the organization grow, evolve and move forward. HR should be a part of the company, not because legally it has to be there, but because the organization wants and needs transformational growth.
Exce - GPU
https://streamhpc.com/blog/2018-06-19/how-to-speed-up-excel-in-6-steps/
https://github.com/boyan-soubachov/Excelerator
https://people.gnome.org/~michael/data/2014-05-13-iwocl-libreoffice.pdf
https://github.com/boyan-soubachov/Excelerator
https://people.gnome.org/~michael/data/2014-05-13-iwocl-libreoffice.pdf
Android - Application Development - Error (minSdk(API 23)> deviceSdk(API 19) error)
You have set minimal SDK on your project is API 23 (marshmallow) and your device or emulator has SDK(API 19, Kitkat). Just go to build.gradle(Module:app) and change minSdkVersion:
android {
compileSdkVersion 26
buildToolsVersion "26.0.1"
defaultConfig {
applicationId "YOUR PACKAGE"
minSdkVersion 17 //change here
targetSdkVersion 26
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
multiDexEnabled true
}DRUPAL 7 - DYNAMIC Option List
Webform is a great module in Drupal which help collecting user data. Recently i am working on a new website which needs a webform and one of the field is a selection list contains the node titles of a specific content type. I found a blog post about this dynamic select options feature in Drupal 6 by creating a custom module.
xebee – Drupal Webform : Add a dynamic select option list
xebee – Drupal Webform : Add a dynamic select option list
Here is a similar approach for Drupal 7.
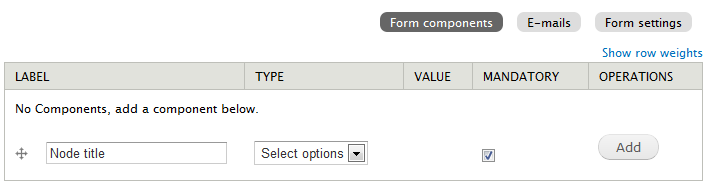
1. Create a new directory named as webform_options with the following 2 files inside.
webform_options.info
1. Create a new directory named as webform_options with the following 2 files inside.
webform_options.info
1
2
3
4
5
6
| ; $Id$name = Webform optionsdescription = Preset options for webform fieldpackage = "Eureka"core = 7.xversion = 7.x-1.0 |
webform_options.module
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| /** * The following piece of code is based on the blog post above written by Anubhav */function webform_options_webform_select_options_info() { $items = array(); if (function_exists('_get_node_titles')) { $items['node_titles'] = array( 'title' => t('Node titles'), 'options callback' => '_get_node_titles', ); } return $items;}function _get_node_titles() { $options = array(); $sql = "SELECT nid, title FROM {node}"; $result = db_query($sql); foreach ($result as $row) { $options[$row->nid] = $row->title; } return $options;} |
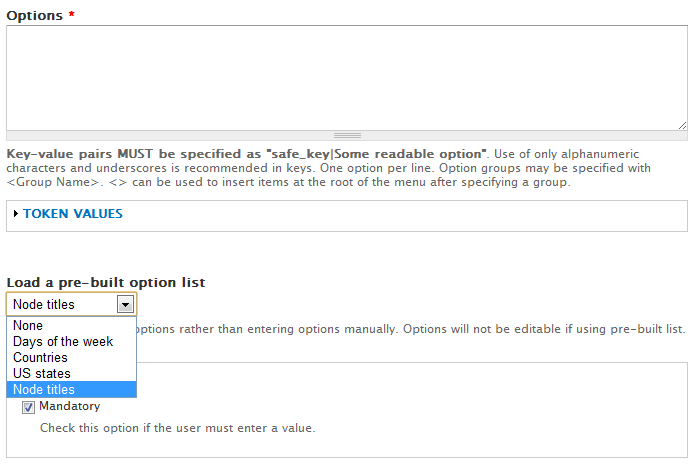
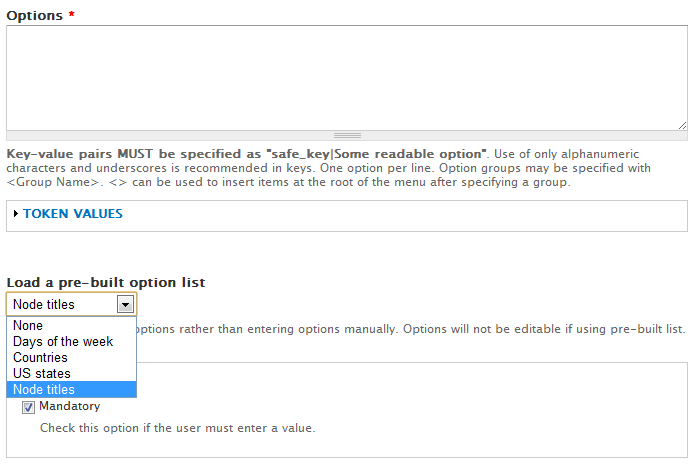
3. In the webform field setting page, pick Node titles for Load a pre-built option list. In addition, check the Listbox checkbox under Display as we want to have a selection list instead of radio button.


4. Save the form and you now have selection list which contains all node titles. If you want limit the options to a specific content type, just modify the SQL in webform_options.module.


Done =)
https://eureka.ykyuen.info/2012/04/11/drupal-7-dynamic-select-options-for-webform/
Subscribe to:
Comments (Atom)